Shadowed Box-Design
To create a box with a Design shown below within 5 mins using HTML & CSS read this article

In your HTML Create Separate div’s for both your text and the box and make sure that the box is the parent of the text(Note: This can be achieved inmany ways though)
<div class=”box”>
<div class=”text”>Blue Blast</div>
</div>
And here comes the part where all the magic happens,
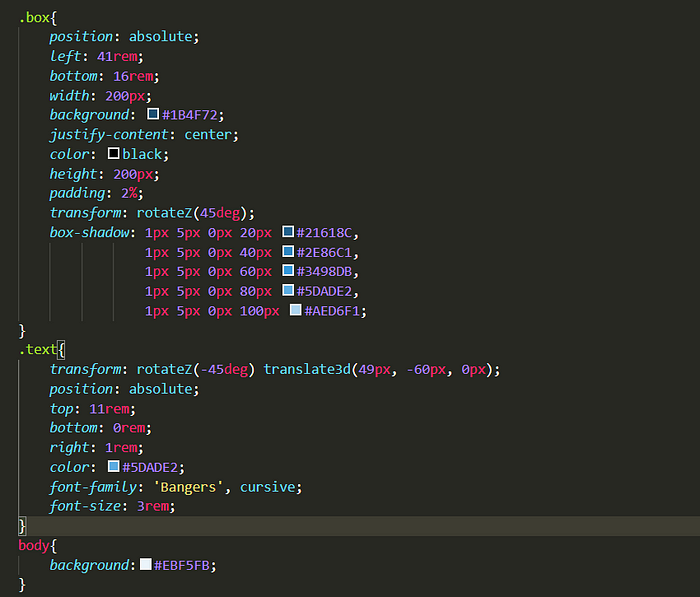
The style.css file..,I have pasted it as a image., If you want the code please have a look at the codepen link that I’ve given at the last

The main concept used in this CSS file is the shadow property,I have used multiple shadows to a single element to make it look that way
We can play with colors in this concept to create different color blasts

You can also try this if you want and you have to change a very little part of my code

codePen Link:
https://codepen.io/vicky-martin/pen/QWyxGYY